What is Image SEO?
Search engine optimization for images, also known as image SEO, is a technique for optimizing the images on your website so that they are easier for search engines to find and process, improving your content’s visibility in Google and other search engines.
Here are some tips to know about image SEO:
1. Choosing The Right Format

You probably aren’t familiar with all the different image formats available. But, before you add images to your site, you should choose the right file type for the image. While many image formats are available, PNG and JPEG are the most common for websites.
- PNG: Produces better quality images, but comes with a larger file size.
- JPEG: You may lose image quality, but you can adjust the quality level to find a good balance.
- WebP: Choose lossless or lossy compression using this, the only image format supported by both Chrome and Firefox.
2. Create Unique and Original Images

It’s important for your photos to pop on your site. If you fill your website with stock images, it will appear unoriginal, like thousands of other sites that look the same. There are countless websites that feature the same generic stock photos. For example, consider a corporate website, a consulting firm, or a business that prides itself on customer service. All of these use a photo of a businessman smiling.
It doesn’t matter how well you optimize your stock images, they won’t have the same impact or potential SEO benefits as an original and high-quality image.
Having more original pictures means that your users will have a better experience and your chances of ranking on relevant searches will increase.
As Google recommends in its Advanced SEO resource,
“Large images need to be at least 1200 px wide and enabled by the max-image-preview: large setting, or by using AMP.”
Do not use your logo as the image.
3. Writing a SEO-Friendly Alt Text

When a browser cannot display an image properly, alt tags serve as an alternative text. In the same manner as the title attribute, the alt attribute describes the contents of an image file.
In the event that the image is unable to load, you’ll see an image box that has an alt tag in the top left corner. Be sure that the alt tags are relevant to the picture.
Users and search engines both benefit from alt text when it is visible in the cached text version of the page. When an image links to a different page on the site, the alt text can act as the anchor text for the internal link.
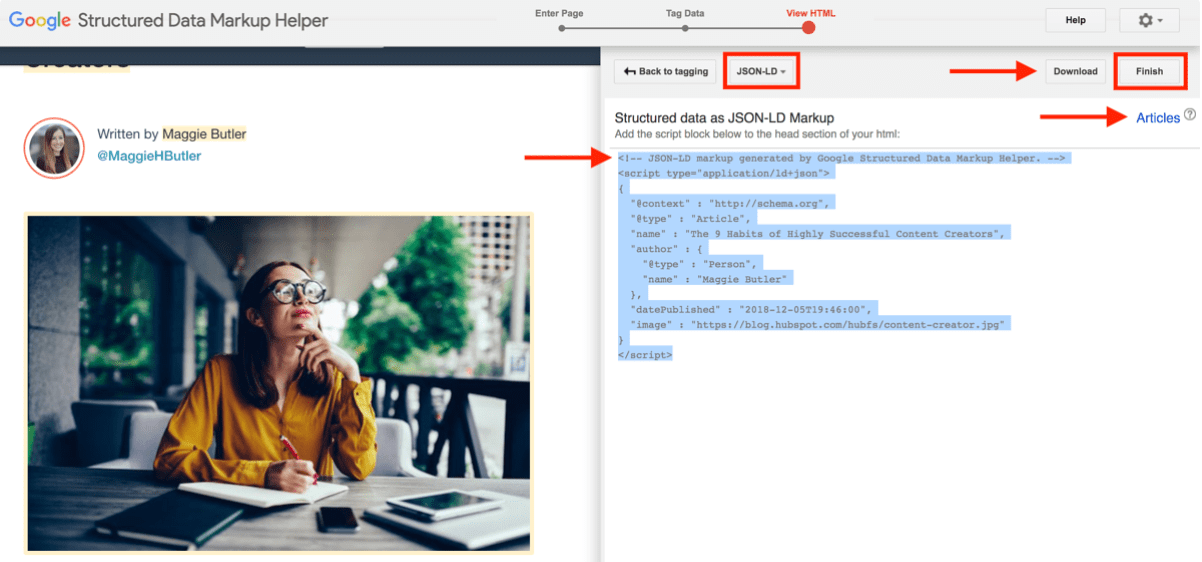
4. Add Structured Data

Content types should be structured to guide search engines and Google to deliver better visual results. To summarize, Google could serve your images as a rich result if you add structured data.
Structured data is a form of structured information that can be used by search engines to provide the right image. Structured data can be used on product pages by tagging images as products and providing a price. Google might skip the algorithm and provide the desired image based on the structured data.
5. Make Your Images Mobile-Friendly

The worst-case scenario for mobile SEO is a high bounce rate and low conversions. But the best-case scenario is more ranking power and better user engagement.
To put it simply, you want responsive images. If a user is using a desktop or a mobile device, the image will scale to fit the size of the screen. The image scales according to the device.
Mozilla provides comprehensive guidance regarding the use of the srcset and sizes attributes, which allow for the browser to display identical images that have been resized accordingly.
Summary:
It would be foolish to ignore the importance of optimizing seo images as it is part of on page SEO. With advancements in voice search technology, media has become increasingly important, and the steps on this page can be beneficial to your entire site.



